Qué es el responsive design o diseño web adaptable
En los últimos años hemos visto como ha proliferado el uso de smartphones y tablets; de hecho, si observamos estadísticas de sitios web, comprobaremos como el número de visitas desde este tipo de dispositivos no es desdeñable en absoluto.
¿En qué afecta esto al diseño web? Pues en que será necesario asegurarnos que las páginas web que construyamos se visualizan correctamente en cualquier dispositivo, sea cual sea el tamaño de su pantalla. Aquí es donde entra en juego el responsive design o diseño web adaptable.
¿Qué es el responsive design?
Se trata de una técnica de diseño y desarrollo de páginas web que nos permite aplicar diferentes estilos a una misma página web en función del ancho y alto de la pantalla.
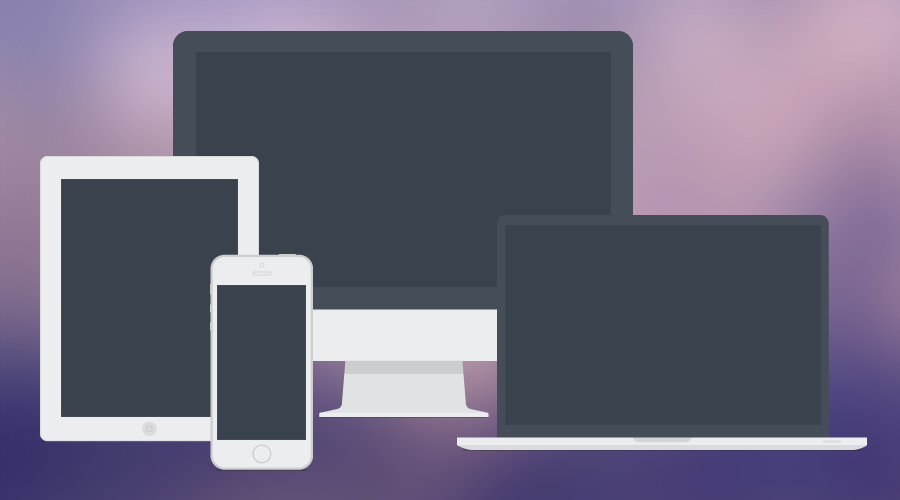
Con esto, lo que conseguimos es que la misma página web se vea de forma adecuada tanto en monitores grandes, como en ordenadores portátiles, como smartphones, como tablets,... indistintamente de la resolución de las pantallas.
Incluso, no debemos olvidarnos de que si tenemos el smartphone o tablet en posición vertical, y lo cambiamos a horizontal (o viceversa), el ancho y alto de la pantalla (o mejor dicho, del viewport) se invierten; con el diseño web adaptable esto no sería ningún tipo de problema.
¿Cómo conseguimos que una web se adapte al tamaño de la pantalla?
Para conseguir que una página web sea adaptable, es decir, que implemente la técnica responsive design, será necesario incluír en hojas de estilo css lo que se denominan Media Queries.
Este concepto se introdujo en CSS 3, y a grandes rasgos, lo que nos permite es indicar qué estilos debe interpretar la página web en función de la resolución de pantalla. De este modo, podremos controlar el ancho y alto de columnas, imágenes,... ocultar elementos, mostrarlos,... todo ello en función del tamaño de la pantalla.
Cabe mencionar que en ocasiones puede ser necesario realizar algún cambio más que de estilos en función de la resolución de pantalla; en este caso, el lenguaje de programación JavaScript nos puede llegar a ser de gran utilidad.
La principal ventaja de usar el responsive design, frente a una versión específica para móviles, en el diseño web es que no necesitaremos mantener dos versiones de la misma web, a la vez que ahorramos problemas derivados de redireccionamientos y similar.

 Qué es el diseño web
Qué es el diseño web  Cómo instalar Wordpress en tu hosting
Cómo instalar Wordpress en tu hosting